アプリケーション
パフォーマンスに
特化した
モニタリングツール
JENNIFERはアプリケーションパフォーマンス
モニタリングの専用ツールです。
分かり易さ・使い易さを追及していきます。

アプリケーションパフォーマンスモニタリング(APM)
ツールで
システムの開発と運用を業務改善
Webアプリケーションの性能管理で開発テストの効率化、
障害原因の迅速な特定、障害発生前のアラート、予兆検知を可能にします。
あらゆる業界やサービスに
導入可能
Webアプリケーションであれば、業界やサービスを問わず導入が可能です。詳しい導入環境につきましては、お問い合わせください。

CASE 01銀行・証券システム
ミッション・クリティカルなシステムの安定稼働、万が一の障害時の迅速な原因特定に対応します。
CASE 02ECサイト
アクセス急増によるシステムダウンやスローダウンを防ぎ、売上の減少を防止します。
CASE 03社内業務システム
通常、朝と夕方にアクセスが集中するシステムのパフォーマンスの安定、遅いプログラムの改善ができます。
JENNIFERで
業務改善できる一例

負荷テスト、性能テストではリアルタイムで結果を確認できるため、データの収集と分析の手間が省け、テスト効率が大幅にアップします。

誰でも直観的に扱えるインターフェイスで、障害時には原因の絞込みを専門知識がなくても、最小限の手数で行うことができます。

ユーザーから障害を指摘される前に異常の兆候を把握します。アノマリーや予兆を検知してアラートを出すことで障害を未然に防ぎます。
アプリケーションの性能監視とユーザーの性能監視が強みの2つの製品が
運用環境の向上を加速させます。
JENNIFER
Webアプリケーションのパフォーマンスを
可視化により完全に把握します。
例えばこんな方にオススメ
- アプリケーションの稼働状況を
リアルタイムに確認したい。 - システム担当者だけでなく、運用担当者も
簡単にモニタリングさせたい。 - モニタリングのための
コストは年間を通じて固定化したい。

製品の特徴

1つの画面でシステムの全体的な状況をモニタリングできます。全てのトランザクションを可視化し、処理にかかった時間を色で表現することで、一目で状況を把握できます。

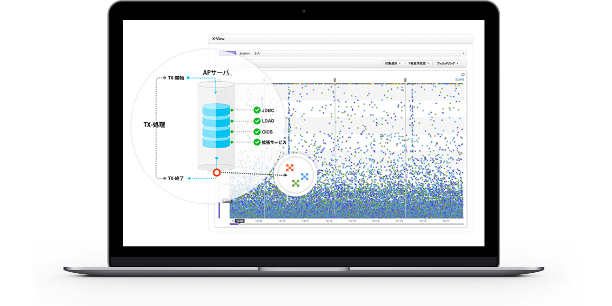
特定ができるX-View
X-Viewは実行された全てのトランザクションの応答時間を点グラフで表現した独特な概念のチャートです。誰でも簡単に処理の遅いトランザクションを見つけることができます。

幅広い視点からの分析
JENNNIFERで収集したコードレベルの情報からメトリクスデータまでを各種の分析ツールで確認できます。システム性能のエビデンスとしてレポートや改善に役立てることができます。
JENNIFER Front
ユーザーの体験を可視化し
システムの改善に役立てます。
例えばこんな方にオススメ
- 開発時点でユーザーの体験を確認しておきたい。
- ユーザーの使用端末やブラウザーの性能を確認
して改善に役立てたい。 - ユーザーの端末で発生するエラーの状況を確認
したい。

製品の特徴

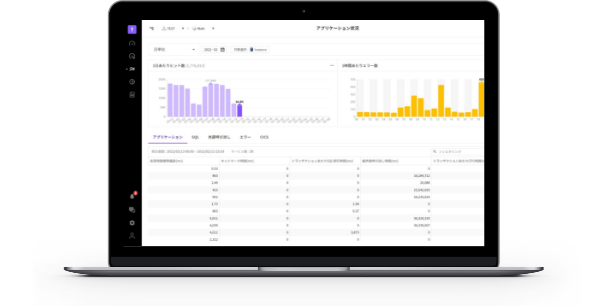
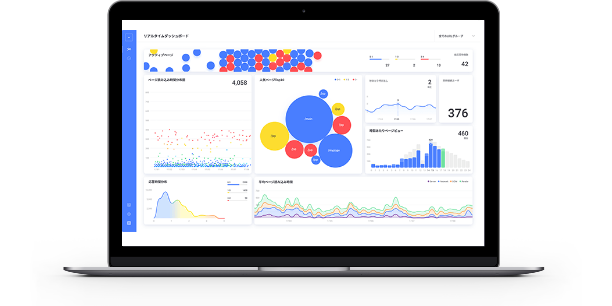
ダッシュボード
アクセス数、同時ユーザー数などWebサイト管理者が知りたい情報に加え、ページの読み込み時間の可視化でユーザー体験をリアルタイムで把握できます。

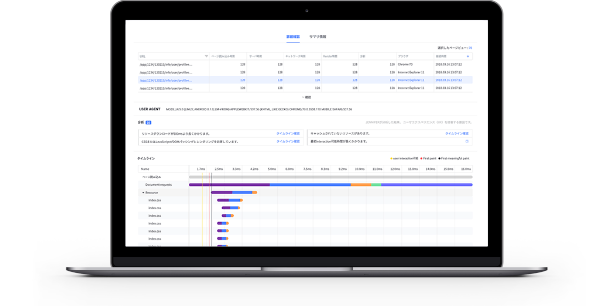
時間分析
ページの読み込み時間をチャートで可視化します。問題の領域をドラッグすると、個々の詳細情報を確認できるため、問題個所の特定に役立てることができます。

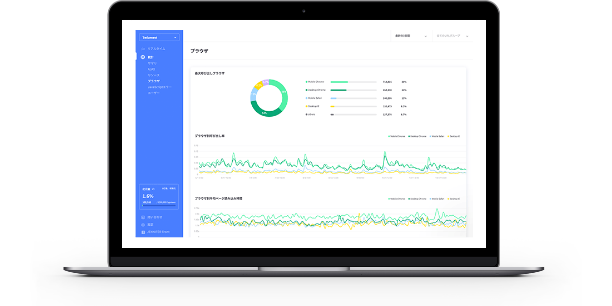
Webサイトに接続した全てのユーザーの使用ブラウザーとデバイス環境を把握できます。ブラウザー別とデバイス別に読み込み時間、スループット率などの情報を収集します。
JENNIFER Kubernetes
Kubernetes環境をリアルタイムで
モニタリングと分析をします。
例えばこんな方にオススメ
- Kubernetesのパフォーマンスの向上と
最適化をしたい。 - インフラ全体の可視性を向上したい。
- トラブルシューティングの時間を短縮したい。

製品の特徴

クラスタの可視化
JENNIFER Kubernetesクラスタダッシュボードはクラスタ内部で運用中のノード、Podおよび各種ワークロード状況を一目で確認でき、問題の切り分けおよび解決を迅速にすすめられるよう可視化します。

統合ダッシュボード
Podで稼働しているアプリケーションのパフォーマンスを、Podのパフォーマンス情報と統合して監視できます。

JENNIFER Kubernetesで収集した性能データから、各ワークロード別Podメトリクス値の比較分析ができます。