클라우드 환경에서 애플리케이션 성능을 모니터링 방법_2편

클라우드 환경에서의 애플리케이션 성능 모니터링 첫 번째 편은 잘 읽어 보셨나요? 이번에는 그 연장선상에서 클라우드 환경의 애플리케이션 문제를 제니퍼 인사이트 대시보드를 통해 어떻게 모니터링하는지 살펴보도록 하겠습니다. 😉
애플리케이션 인사이트 대시보드

새롭게 개발된 대시보드의 이름은 애플리케이션 인사이트입니다.
제니퍼 애플리케이션 인사이트 대시보드, 앞서 언급된 제니퍼의 기능 중 하나의 이름이기도 한데요. 문제 인지와 원인 파악에 특화된 기능인만큼, 클라우드 환경 모니터링을 위한 대시보드 이름으로 채택하게 되었습니다.
기존 제니퍼 대시보드가 개별 인스턴스 단위의 애플리케이션 성능 모니터링에 중점을 두었다면, ‘애플리케이션 인사이트 대시보드’는 한 단계 더 나아가 도메인(업무) 단위에서 인스턴스 수에 제한 없이 애플리케이션 성능을 종합적으로 모니터링합니다. 애플리케이션 인사이트 대시보드에는 제니퍼에서 처음으로 도입한 몇 가지 차트들이 포함되어 있습니다. 대시보드는 포괄적인 문제 인지로 시작하여 상세한 분석으로 이어나갈 수 있게끔 차트들이 배치되어 있습니다.
문제 인지
1편에서 설명했듯이, 갑작스러운 부하 증가로 오토 스케일링이 발생하여 인스턴스 수가 늘어나면 기존의 액티브 서비스 차트만으로는 각 인스턴스의 상태를 정확히 파악하기 어려울 수 있습니다
아래 예시에서는 인스턴스의 개수가 파악할 만한 수준이긴 하지만, 여러 인스턴스에서 동시에 지연이 발생할 경우 각각의 액티브 서비스 상세 정보를 일일이 확인해야 하는 번거로움이 있습니다

개별 인스턴스의 상태를 파악하는 것보다 서비스 전체 관점에서의 문제 파악이 더 중요한 상황이라면, 모든 인스턴스의 액티브 서비스를 한눈에 파악할 수 있도록 요약해서 시각화하는 것이 더 효율적일 것입니다.
이제 제니퍼가 새롭게 선보이는 액티브 서비스 모니터링 방식인 ‘액티브 애플리케이션’ 차트에 대해 살펴보도록 하겠습니다.
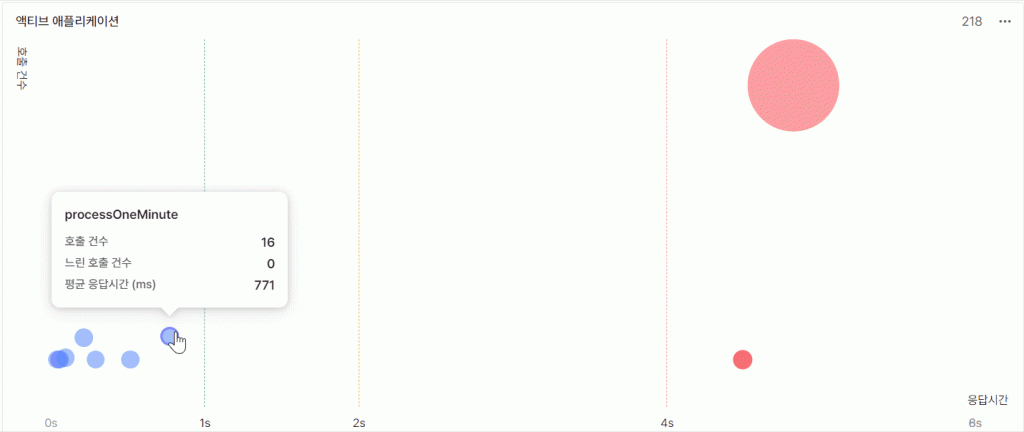
개별 인스턴스의 상태를 파악하는 것보다 서비스 전체 관점에서 문제를 인지하는 것이 더 중요하다면, 전체적인 액티브 서비스를 요약해 시각화하는 것이 더욱 효과적일 것입니다.

제니퍼 대시보드의 모든 차트에서는 붉은색을 통해 장애나 성능 저하의 위험을 표시합니다. 이 차트 역시 붉은색을 중심으로 모니터링하시면 됩니다.
이 차트의 구성을 자세히 살펴보면, X축에는 액티브 서비스 요약 정보의 평균 응답시간을, Y축에는 호출 건수의 합을 배치했으며, 각각의 애플리케이션은 원형으로 표시됩니다.
각 애플리케이션을 나타내는 원에는 다음과 같은 표현 요소들이 포함되어 있습니다
💡 여기서 느린 호출 건수라는 것은 애플리케이션의 평균 응답 시간이 액티브서비스의 총 4개의 구간 중 마지막 구간에 해당되는 호출 건수의 합을 의미합니다.
- 색상
- 파란색
- 정상 상태
- 붉은색
- 애플리케이션의 평균 응답시간이 액티브 서비스의 마지막 구간에 해당되는 경우 (여기서는 8초 이상)
- 애플리케이션 별 요약 정보를 구성하는 액티브 서비스 중 하나라도 액티브 서비스의 마지막 구간에 해당되는 경우
- 파란색
- 크기
- 느린 호출 건수 개수에 비례하여 커짐
이러한 색상과 크기를 활용한 시각화 덕분에 평균값만으로는 감지하기 어려운 느린 액티브 서비스도 한눈에 파악할 수 있습니다. 또한 사용자는 차트에서 빨간색 원을 클릭하거나 드래그하는 것만으로도 지연이 발생 중인 애플리케이션을 빠르게 찾아낼 수 있습니다. 🔍
원인 파악
이제 애플리케이션의 문제를 발견했으니, 그 원인을 찾아보도록 하겠습니다.
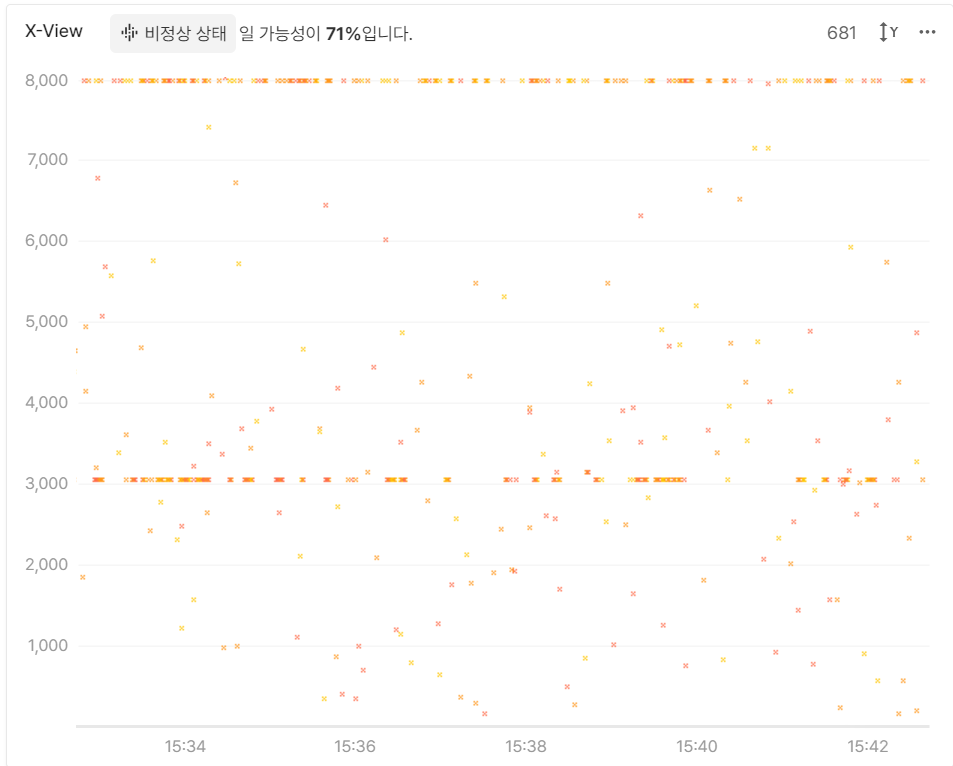
사용자의 요청이 오랫동안 처리되어 액티브 서비스에 표시되었다가 종료된 경우, 응답 시간이 느리거나 에러가 발생했다면 X-View 차트에 빨간 점으로 표시됩니다

이 점들을 분석하면 사용자가 설정한 메소드 프로파일, ExternalCall 설정에 의한 정보를 바탕으로 병목 지점을 찾아낼 수 있습니다. 지연이 일시적인 것이었다면 문제의 원인을 찾아 해결 후 적절한 대응이 가능할 것입니다. 그러나 만약 이러한 지연 현상이 지속적으로 일어난다면 어떻게 될까요?
트랜잭션으로 수집 되었다는 것은 문제의 요청이 이미 처리된 상태로 이후의 요청은 지속적인 문제를 일으킬 가능성이 높습니다. 결과적으로 장애 상황은 걷잡을 수 없는 속도로 빠르게 전파될 것입니다.
이러한 상황을 미연에 방지할 수는 없을까요? 물론 애플리케이션에서 발생할 문제를 100% 사전 방지하는 것은 불가능에 가깝다 할 수 있습니다. 하지만 사전 징후에 대한 힌트를 제공하는 방법, 이벤트가 있습니다.
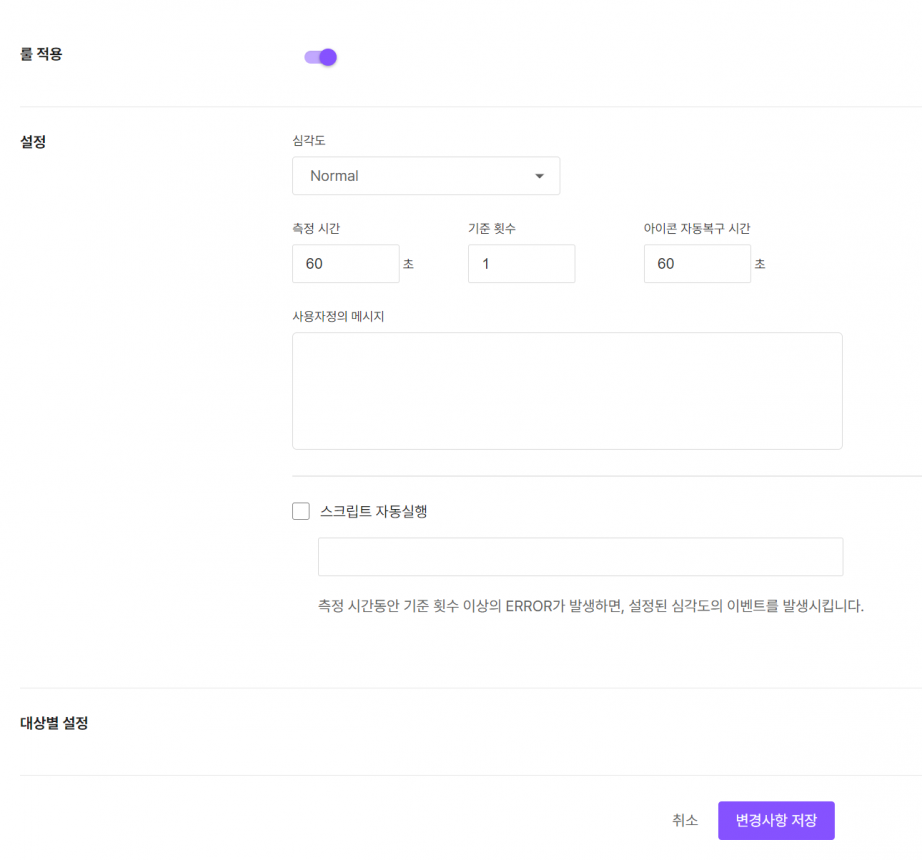
제니퍼는 매트릭과 에러에서 발생하는 이벤트를 기반으로 알림을 제공합니다. 이를 통해 대시보드를 직접 모니터링하지 않더라도 애플리케이션의 문제를 즉시 파악할 수 있죠. 다만, 다른 이벤트 시스템과 마찬가지로 사용자의 환경에 맞는 적절한 설정이 필요합니다
이벤트 설정이 적절하지 않으면 중요한 알림을 놓치거나, 반대로 너무 잦은 알림으로 불편을 겪을 수 있습니다. 실제 고객사 방문 시 이벤트 기능을 효과적으로 활용하는 사례도 있었지만, 과도한 알림으로 인해 아예 이벤트 기능을 비활성화해버린 경우도 자주 보았습니다
이벤트는 단순히 문제 발생을 알리는 것을 넘어, 다양한 문제의 원인을 미리 감지할 수 있게 해주는 중요한 기능입니다. 그럼에도 많은 사용자들이 이 기능을 활용하지 않는 것을 보면 안타까운 마음이 듭니다. 이런 상황을 보며 사용자가 이벤트를 사용하지 않으니 기존 이벤트의 단점을 보완한 또 다른 활용 방법을 만들어보자는 의지가 불타오릅니다. 🔥
이번에는 다음과 같은 요건을 갖고 한정된 영역에서 이벤트를 시각화하는 차트를 만들어보기로 했습니다.
- 다수의 이벤트를 사용자에게 방해를 주지 않으며 표현하기
- 이벤트와 같은 복잡한 설정의 최소화
- 실시간 추이 정보 제공하기
애플리케이션 인사이트(차트)
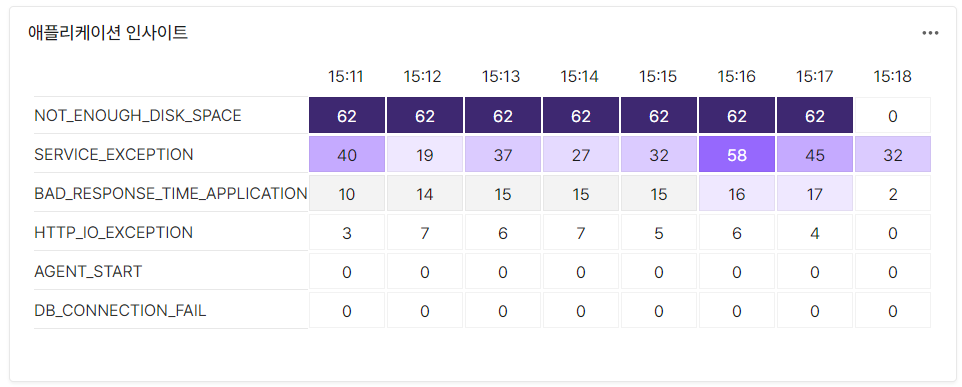
앞서 나열한 요건들을 갖고 고민 끝에 개발한 “애플리케이션 인사이트” 차트에 대해 알아볼까요?
앗, 잘 보니 차트의 이름이 대시보드의 이름과 동일하네요. 이 차트가 같은 목적이 애플리케이션 인사이트 대시보드의 목적과 완전히 일치하기 때문인데요. 어떻게 보면 이 대시보드의 핵심적인 부분이라 할 수 있습니다.
- X 축
- 최근 10분간의 시간을 분 단위로 표현
- Y축
- 하나하나의 항목을 “문제” 라 칭함
- 에러 이벤트
- Anomaly 이벤트
- 도메인 응답시간
- 도메인 액티브 서비스
- 도메인 동시 사용자 수
- CPU 포화 상태
- 애플리케이션 변경 이력
- War 배포
- 설정 디렉터리 내 파일 변경
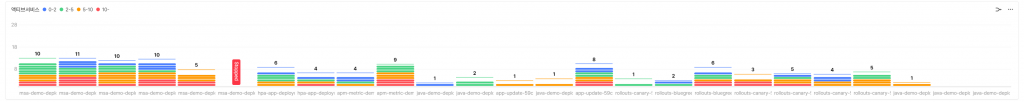
차트에 표현된 각 칸은 해당 시점에 발생한 문제의 횟수를 나타내며 발생 빈도에 비례하여 짙은 색상 배경색을 갖습니다. 여러 가지 종합된 항목들을 시간의 흐름에 따라 표현했기 때문에 각 “문제”의 추이와 “문제”가 갖는 상관관계를 유추할 수 있습니다.
이 차트에 표현되는 정보는 기존 제니퍼가 제공하는 모든 이벤트와 동일한 방식으로 구성됩니다. 유일한 차이는 기존 이벤트를 위한 설정을 하지 않아도 “애플리케이션 인사이트” 차트에 제니퍼가 사전 정의한 데이터가 “문제”에 대한 추이가 자동으로 표현되는 부분입니다.
이는 사용자가 혹여나 놓칠 수 있는 어떤 설정으로 인해 감지하지 못할 가능성이 있는 문제를 시각화하여 발생할 수 있는 문제를 빠르게 대비하기 위한 의도를 갖고 있습니다.
사용자가 관심 있는 영역의 문제를 드래그하면 애플리케이션 인사이트로 실시간 문제 분석 시작하기에서 소개된 실시간 문제 분석 기능을 이용할 수 있습니다. 이 기능을 통해 각 “문제”의 원인을 파악 후 제니퍼가 자동으로 가이드하는 설정을 마치고 나면 이후 동일한 “문제” 발생 시 제니퍼의 이벤트 기능을 통해 의미 있는 알림을 받을 수 있을 것입니다.
sequenceDiagram
participant 애플리케이션 인사이트
participant 실시간 문제분석
participant 제니퍼 이벤트
애플리케이션 인사이트->>실시간 문제분석: "문제" 발견
실시간 문제분석->>제니퍼 이벤트: 추천 설정
loop
실시간 문제분석->>실시간 문제분석: 원인 파악
실시간 문제분석->>애플리케이션 인사이트: "문제" 제거
end
loop
제니퍼 이벤트->>제니퍼 이벤트: 원인 파악
제니퍼 이벤트->>애플리케이션 인사이트: "문제" 제거
end

애플리케이션 인사이트 대시보드에서는 새로운 분석 방법 제공뿐 아니라 기존의 분석 방법 개선을 위한 노력을 기울였습니다. 보완 대상은 제니퍼의 강력한 분석 기능인 X-View 입니다.
애플리케이션 맵
제니퍼의 X-View는 모든 개별 트랜잭션을 표현하여 차트 하나만으로도 문제가 있는 트랜잭션의 확인과 문제 수정 후 결과뿐 아니라 고유한 패턴을 통해 애플리케이션의 문제의 원인을 추정할 수 있는 장점을 갖고 있습니다.
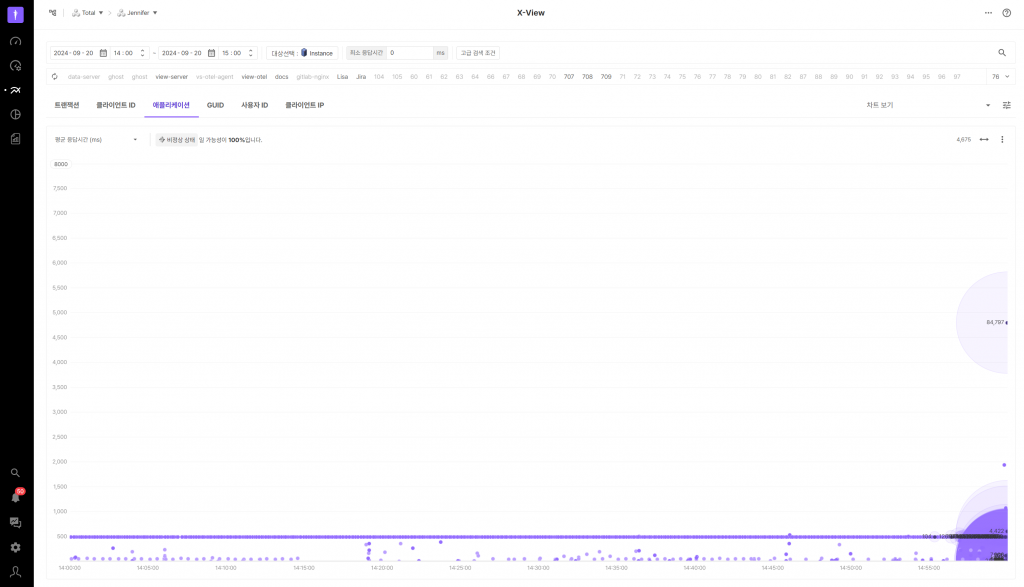
X-View 차트 문제가 있는 트랜잭션을 선별하여 분석 화면으로의 접근성은 매우 뛰어나지만 실시간으로 처리된 애플리케이션별 분포와 응답시간별 분포를 파악하기 어려운 한계를 갖고 있습니다.
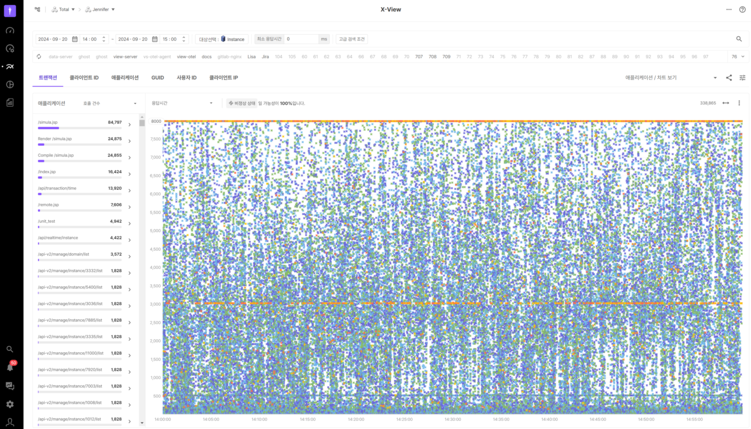
분석 메뉴의 X-View 화면으로 이동하여 관심 있는 시간대의 모든 트랜잭션을 조회하면 X-View 차트 좌측의 애플리케이션별 호출 건수나 애플리케이션 탭으로 이용하면 애플리케이션 단위의 정보를 어느 정도 얻을 수 있습니다.

분석 메뉴의 X-View

분석 메뉴의 X-View 의 애플리케이션 탭
하지만 이러한 분석 기능은 다음과 같은 한계를 갖고 있습니다.
- 실시간 대시보드에서 이용할 수 없음
- 데이터의 양에 따라 조회의 한계가 존재
- 애플리케이션의 분포와 응답시간의 분포를 한 번에 파악할 수 없음
클라우드 환경에서는 자원의 활용도는 곧 비용으로 이어지는 만큼 문제가 있는 애플리케이션 뿐 아니라 각 애플리케이션의 호출 분포를 파악하는 것 또한 중요합니다.
따라서 대시보드에서도 개별 트랜잭션의 애플리케이션 분포와 응답시간의 분포를 한 번에 볼 수 있는 컴포넌트가 필요하다는 판단하에 X-View 데이터를 기반으로 한 새로운 차트를 추가했습니다.
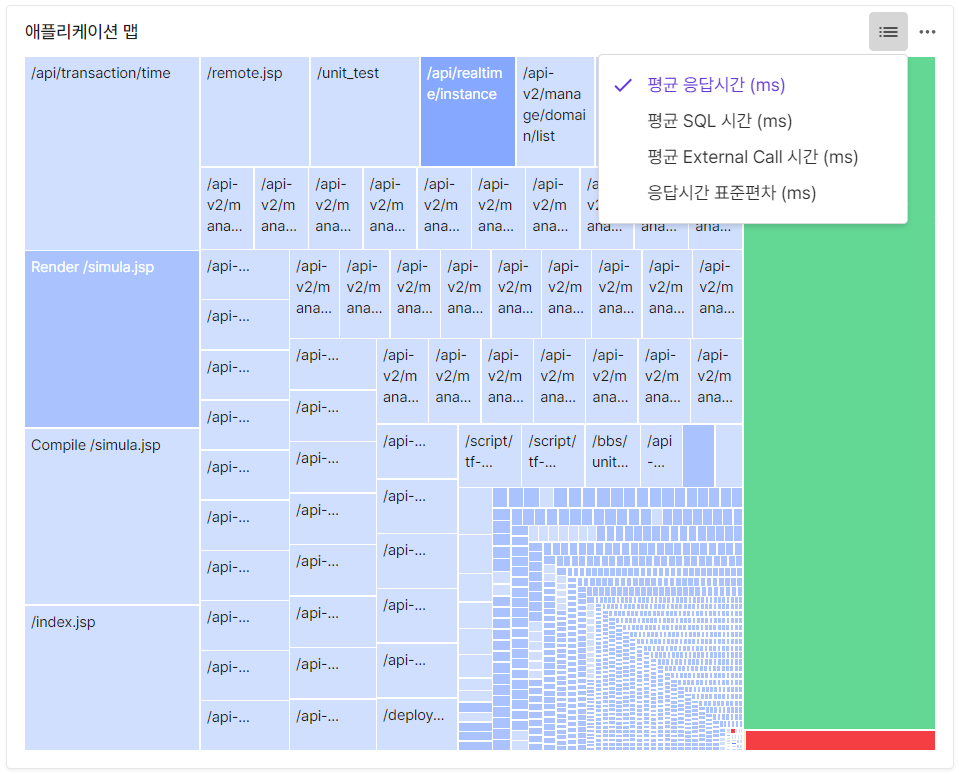
새롭게 개발된 차트의 이름은 애플리케이션맵 입니다. 기존 실시간 X-View 데이터를 트리맵으로 표현한 것으로 애플리케이션의 호출 건수, 응답시간 두 정보를 바탕으로 각 구획의 크기와 색상을 결정합니다.
- 칸의 크기
- 호출 건수에 비례
- 칸의 색상
- 애플리케이션 응답시간 관련 수치를 기준
- 평균 응답시간
- 평균 SQL 시간
- 평균 ExteranlCall 시간
- 응답시간 표준편차
- “액티브 서비스 경과시간 범위” 설정을 따름
- 에러가 1건이라도 존재 시 빨간색으로 표시
- 애플리케이션 응답시간 관련 수치를 기준
실시간 X-View 차트와 동일한 데이터를 이용하여 표현하는 만큼 개별 트랜잭션 수준의 애플리케이션 단위 호출 분포와 응답시간을 한눈에 파악할 수 있습니다.
애플리케이션 맵 차트에서 각 구획을 클릭하거나 X-View처럼 드래그 시 개별 트랜잭션 분석 팝업이 열립니다. 따라서 사용자는 구획의 크기가 넓은 칸에 표시된 애플리케이션이 의도된 다량의 호출인지 확인하거나 특정 색상의 구획을 대상으로 개별 트랜잭션 분석을 시도할 수 있습니다.
이제 화면 이동 없이 하나의 대시보드에서 애플리케이션의 분포 확인과 개별 트랜잭션 분석을 경험할 수 있습니다. 😎
스택트레이스
애플리케이션에서 발생한 문제의 원인이 에러 혹은 SQL, 외부 호출인 경우 지금까지 준비된 내용으로 빠르게 대응해나갈 수 있습니다.
이 외의 문제의 원인에는 어떠한 것들이 있을까요?
- TPS 매우 높음
- 응답시간 빠름
- CPU 사용률 높음
위 3가지 조건이 겹치는 애플리케이션의 경우 메소드 프로파일링을 통해 CPU 사용률 분석을 하는 것은 불가능에 가깝습니다.
높은 TPS 와 더불어 응답시간이 빠르기 때문인데요. 프로파일을 설정하면 CPU 사용률이 증가하고 응답시간마저 느려질 수 있는 진퇴양난의 상황이라 할 수 있습니다.
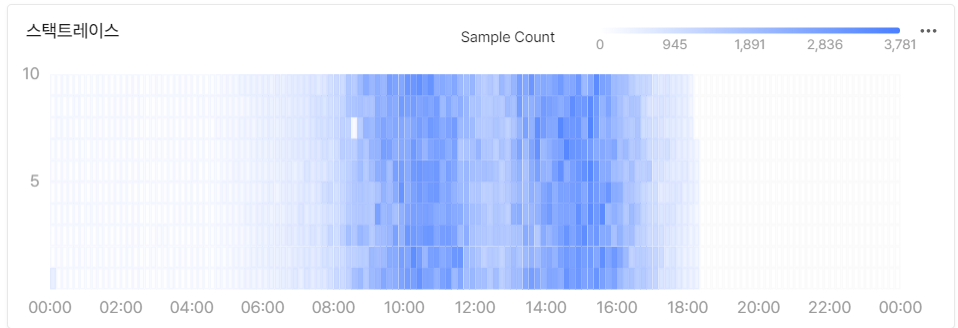
마침 제니퍼에는 이럴 때 유용하게 사용할 수 있는 SFR(Stacktrace Flight Recorder) 이 있습니다. 애플리케이션의 스레드를 대상으로 상시 스택트레이스를 수집하기 때문에 기존과 다른 호출 빈도 발생 시점을 확인 후 드래그하여 실행된 메소드 빈도를 확인할 수 있는 기능입니다.
기존의 스택트레이스 분석은 개별 트랜잭션 상세 분석이나 분석-SFR 메뉴에서 사후 분석의 개념으로 이용할 수 있었으나 애플리케이션 인사이트 대시보드를 기획하며 스택트레이스 수집 개수 정보를 실시간 대시보드에 사용할 수 있도록 했습니다.
클라우드 환경에서 가장 중요한 것 중 하나인 비용 절감을 달성하기 위해서는 CPU 사용률을 낮추는 것이 중요하기 때문입니다.
애플리케이션 인사이트 차트를 통해 인지한 높은 CPU 사용률을 확인 후 스택트레이스 차트의 현 시간대를 드래그하면 분석-SFR 화면이 팝업으로 표시됩니다. 사용자가 드래그 한 영역의 시간을 전달하여 자동으로 조회되기 때문에 원하는 시간대의 스택트레이스 호출 빈도 분석을 바로 이어서 할 수 있습니다.
CPU 관점에서의 성능 최적화는 조금 더 저렴한 클라우드 인스턴스로의 전환을 가능하게 할 것이고 이는 비용 절감으로 이어질 수 있을 것입니다.
문제 해결
원인 파악 후 문제를 해결하고 나면, 동일한 상황에 대비하기 위해 추천 설정에 따라 이벤트 설정을 하는 것을 권장합니다.
물론 애플리케이션 인사이트 대시보드를 이용해 동일한 과정을 통해 잠재적인 문제를 발견할 수 있지만, 최종적인 목표는 사용자가 인지하지 못하는 문제에 대해 적절한 이벤트를 설정하여 사전 감지 및 대응하는 것입니다.
모니터링의 궁극적인 목표는 대시보드를 보지 않고도 장애를 빠르게 감지할 수 있는 체계를 만드는 것이라고 생각합니다. 이를 위해서는 이러한 과정이 반드시 필요합니다.
마치며
한없이 유지될 것 같은 온 프레미스 환경의 애플리케이션들이 점차 클라우드 환경으로 이전하는 모습을 보며, 모니터링 역시 새로운 접근이 필요하다는 것을 느꼈습니다.
클라우드 환경에서 운영 중인 서비스를 모니터링하는 상황을 상상하며, 제니퍼의 다양한 기능을 잘 알지 못하더라도 애플리케이션의 전반적인 문제를 해결할 수 있는 대시보드를 만들고자 했습니다. 이 과정에서 그간 시도하지 않았던 여러 컴포넌트를 새롭게 기획하고 개발해야 했으며, 기존 제니퍼의 많은 부분도 수정해야 했습니다.
분명 쉽지 않은 일이었지만, 그 과정에서 함께한 멤버들과 즐거움을 느낄 수 있었습니다. “애플리케이션 인사이트”는 이러한 고민과 감정을 고스란히 담은 대시보드입니다. 이 결과물이 클라우드 환경의 애플리케이션 모니터링에 조금이나마 도움이 되길 기대하며 본 글을 마칩니다.