제니퍼 개발 이야기(UI/UX)_ 제니퍼 UI/UX의 특징

사용자가 목표로 하는 경험이나 서비스가 빠르게 구현되는 환경에서 B2B 제품의 UI는 대부분의 제품이 어렵고 복잡하여 전문가가 아니면 배우기 힘든 단점이 있었다.
제니퍼의 UX는 중요하고 자주 사용하는 기능의 사용성을 높이는데 중요도를 높이 둔다. 그렇다고 자주 사용하지 않는 기능의 UX를 중요시하지 않는다는 것이 아니다. 많은 사용자(비전문가 포함)가 사용하는 기능의 접근성을 높이고, 쉽게 사용할 수 있도록 하는 것이다. 반면, 전문가가 분석을 위해서 사용하는 복잡한 기능은 정확하게 기능을 사용할 수 있도록 유도하고, 데이터를 가장 잘 표시하는데 집중한다.
제니퍼 5는 제작 시기부터 다른 경쟁사가 하지 않은 도전을 시작하였다. 타사 제품들이 기능적인 부분에 포커스를 맞추고 개발하였다면, 제니퍼는 사용자 경험적으로 더 뛰어나게 만들기 위해 기존의 제니퍼가 가지고 있던 모든 요소를 하나하나 다시 고민하고 새롭게 재 창조하였다. 그 결과 심미적이면서도 직관적으로 사용자들이 겪는 불편함과 어려움을 최소화하였다.

많이 사용하고 중요한 기능일수록 쉬운 UX/UI
현재 기업의 웹 서비스는 기업의 수익을 높이는 중요한 요소로 자리잡았다. 개발자나 웹 관리자뿐만 아니라, C 레벨 혹은 마케터까지 자신이 관련된 웹 서비스 방문자가 얼마나 되며 서비스 이용은 순조로운지 등에 관심 갖게 됐다. 그러나 이전의 APM은 IT관점으로 설계되어 현업이 제품을 이용해 애플리케이션을 모니터링 하는 것이 거의 불가능했다. 그래서 제니퍼 5는 기획 단계부터 현업까지 이해 가능한 UX/UI를 만드는데 공들였고, 사용자가 사용하기 쉬운 UX/UI를 제공하려고 애썼다. 개발 후에도 피드백을 받고 개선하는 작업을 게을리 하지 않고 있다.

간결하고 직관적인 인터페이스 제공
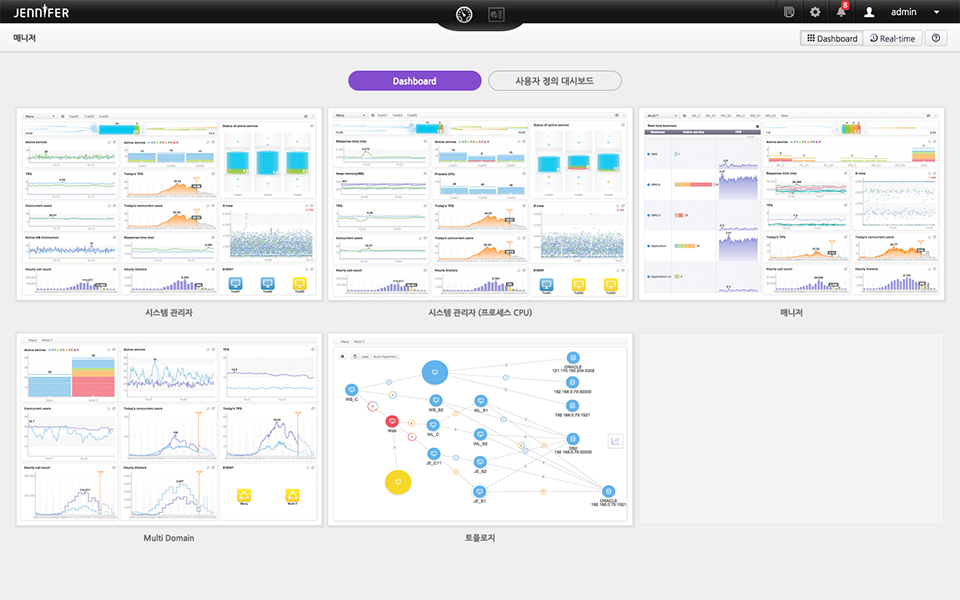
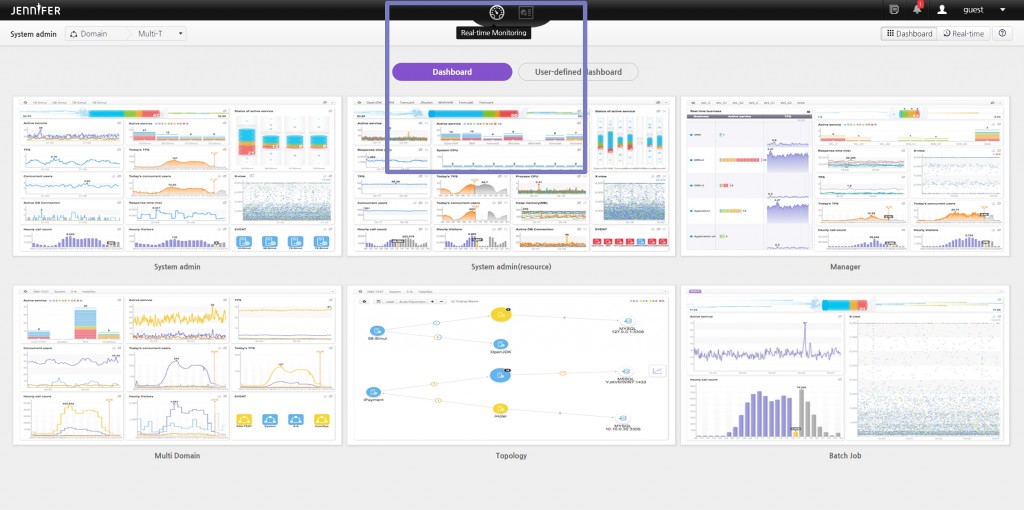
대시보드는 관제실이나 전용 화면에서 공간을 최대한 활용할 수 있도록 만들었고, 분석의 경우 쉬운 조작만으로도 사용자가 보고자 하는 데이터를 직관적으로 보여주는데 중점을 두었다. 또한 대시보드에서 어떤 이벤트가 발생하면 해당 이벤트를 쉽게 볼 뿐만 아니라 그와 연관된 데이터의 분석도 바로 할 수 있도록 하여 사용자의 Interaction(사용자가 클릭 등의 행위를 하는 것)을 최소화하였다. 사용자는 이벤트를 선택하면 문제가 발행한 지점으로 바로 도달하는 느낌을 받도록 한 것이다.
HTML 5 기반의 UI
제니퍼 5는 HTML 5 스팩을 기반으로 UI를 개발했다. 제니퍼 5는 HTML 5 스팩이 나온 초기부터 개발을 시작해서 정보나 제공되는 기능 등의 부족으로 많은 어려움을 겪었지만, 수많은 연구를 통해 현재는 JUI(JENNIFER User Interface)라는 오픈소스 프로젝트를 진행할 수 있는 수준까지 이르렀다. 앞으로 HTML 5 스팩은 더욱더 발전할 것으로 예상되고 이에 맞추어 3D를 포함한 다양한 Frontend 기술을 접목해 더욱 발전시킬 예정이다.

제니퍼 네비게이션, 최단기간에 목적지까지 도달하는 구조
사용자 경험을 긍정적으로 만들기 위해 신경 썼던 부분 중 하나가 네비게이션 기능이었다. 제니퍼 5의 네비게이션은 사용자 인지 네비게이션으로, 이벤트가 발생하거나, 사용자가 데이터를 분석하고자 할 때 접근하기 가장 쉬운 형태로 만들었다. 이를 위해 특정 기능이 다음으로 넘어가는 과정을 자연스럽게 구현하려고 노력했다. 제니퍼는 사용자가 주로 사용하는 기능을 집중해서 보여주는 방법으로 선택과 집중해서 제품의 UX를 개발했다. 반면 외산은 평면적으로 기능을 늘어놓아 이용자에게 적지 않은 학습을 요구한다. 제니퍼는 이용 목적이 분명한 사용자가 최단기간에 목적지에 도달할 수 있게 해준다. 이용자가 대시보드를 모니터링 할 것인지, 분석을 할 것인지, 아니면 통계를 할 것인지에 대한 목적이 정해지면 해당 메뉴를 클릭하는 방식으로 목적지까지 쉽게 도달할 수 있다.

컴포넌트화를 통한 UI 통일성 및 유지보수 편의성 도모
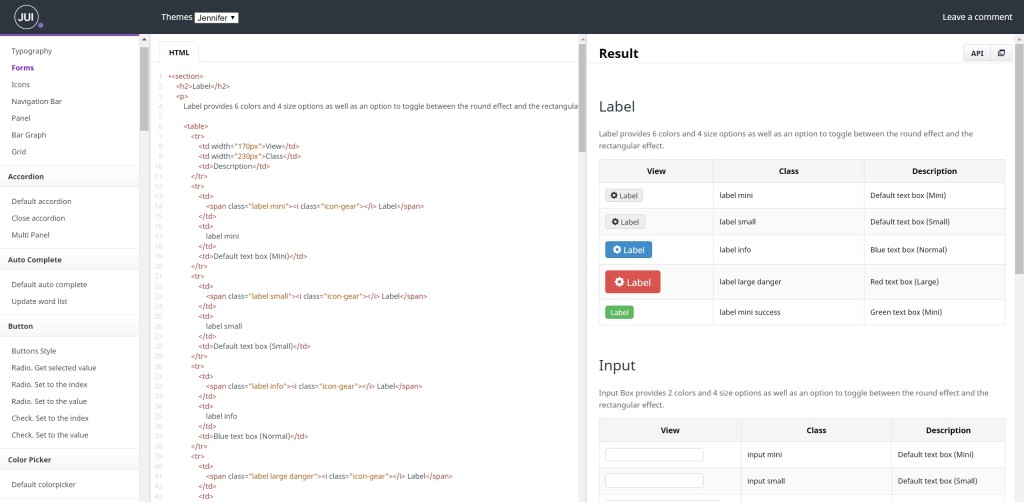
디자인과 개발의 일관성을 위해 자주 사용하는 요소는 모두 컴포넌트화시켰다. 이에 한 요소가 JUI이고 이로 인해 새로운 화면이 추가되더라도 디자인의 일관성이 유지되었고, 화면상의 문제가 발생할 경우에도 컴포넌트 단위로 버그를 수정하여 반영함으로써 유지보수도 쉬워졌다.
제니퍼는 이와 달리 데이터 관점에서 UX를 적용하기 보단, UX/UI에 제니퍼의 데이터를 맞추는 전략을 썼다. UX에 딱 맞는 옷을 찾기 위해 UI라이브러리나 차트도 새로 만들었다. 개발 생산성을 높이기 위해 제니퍼는 최대한 작은 단위로 디자인 구성요소들을 나눴다. 작은 단위로 쪼갠 후 재사용이 가능해야 개발의 일관성 및 확장성을 보장할 수 있기 때문이다. 쉽게 재사용할 수 있는 것을 컨셉으로 기술 트렌드인 HTML5를 스펙을 맞춰 공유를 목적으로 구성요소를 개발했다. 예를 들면 화면에 들어가 있는 버튼을 일일이 나눠 개발했고, 이를 재사용하기 쉽게 만들었다. 이를 통해 페이지마다 버튼이 다르게 보이는 문제를 해결했다. 하나의 버튼을 고치면 나머지 버튼도 바뀌도록 해 UI의 일관성을 유지했다.
