새롭게 리뉴얼된 제니퍼 내비게이션, 메뉴 목록 그리고 알림 기능에 대해 알아볼까요?

제니퍼 5.6.0 버전이 릴리즈되었습니다! 😊 이번 버전의 가장 큰 변화는 제니퍼 메인 화면의 변화입니다. 아마 많은 제니퍼 사용자들이 체감할 수 있는 가장 큰 변화가 아닐까 하는데요. 😍
사소할 수 있는 UI/UX에 대한 고민부터 시작해 전체적인 레이아웃 개선과 시도해본 적 없는 실험적 기능까지, 새로워진 제니퍼 레이아웃에 대해 간단하게 리뷰해 드립니다~ 😘
새로워진 내비게이션, 더 넓고 시원하게!
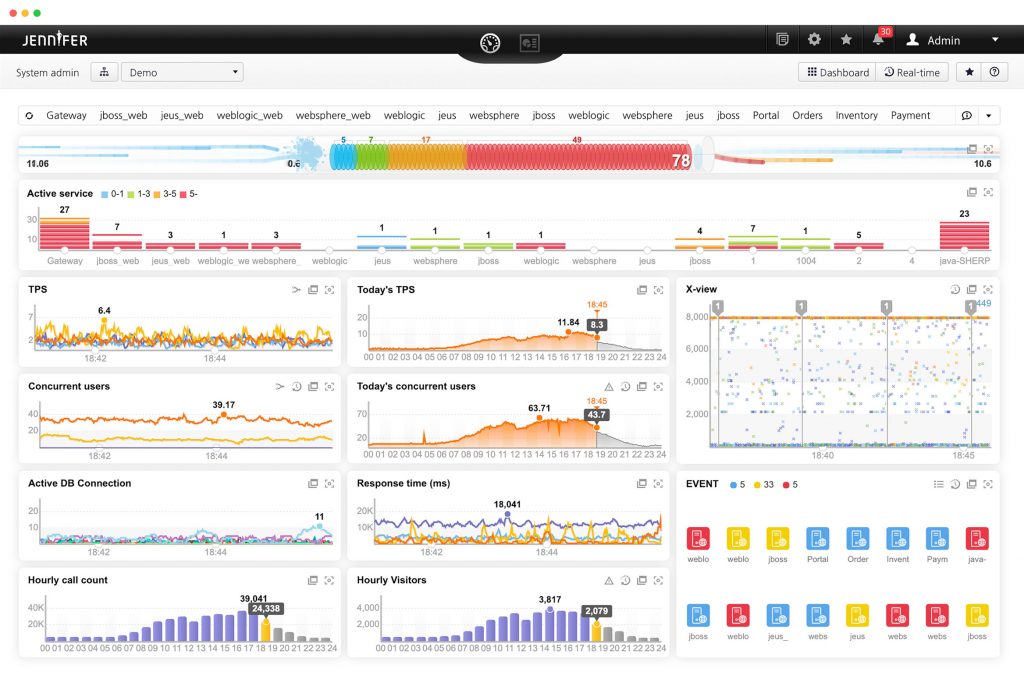
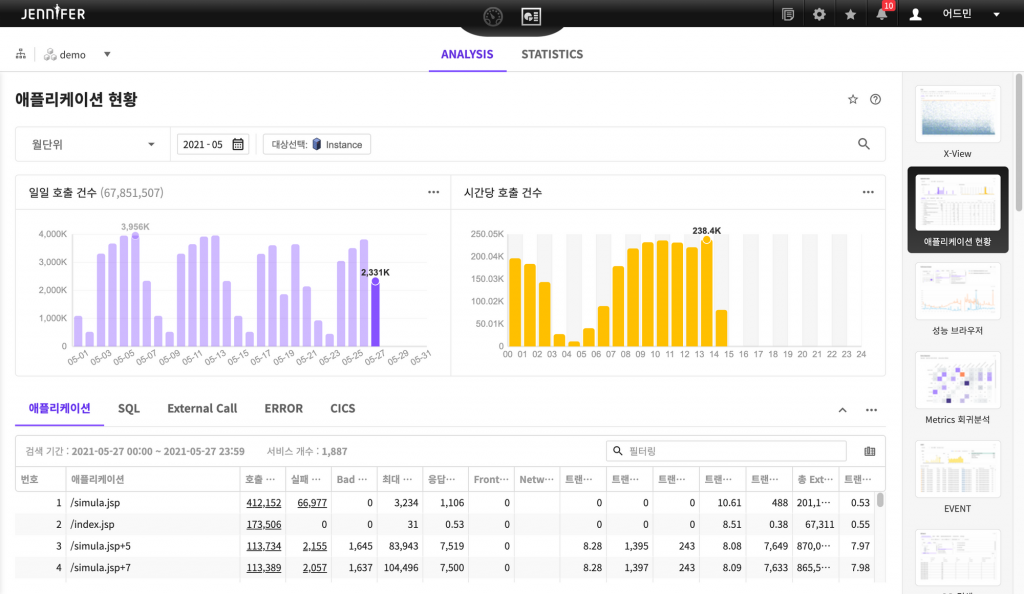
기준 해상도 1280*800을 지원하는 제니퍼는 하나의 화면에서 종합적인 성능 데이터를 보여주기에 기존 레이아웃에서는 한계가 있었습니다. 아래의 분석 > 애플리케이션 현황 페이지처럼, 테이블 칼럼이 많은 화면에서는 콘텐츠 영역이 좁아 생략되는 정보들로 인해 사용자의 불편함이 크게 느껴질 수 있었습니다.
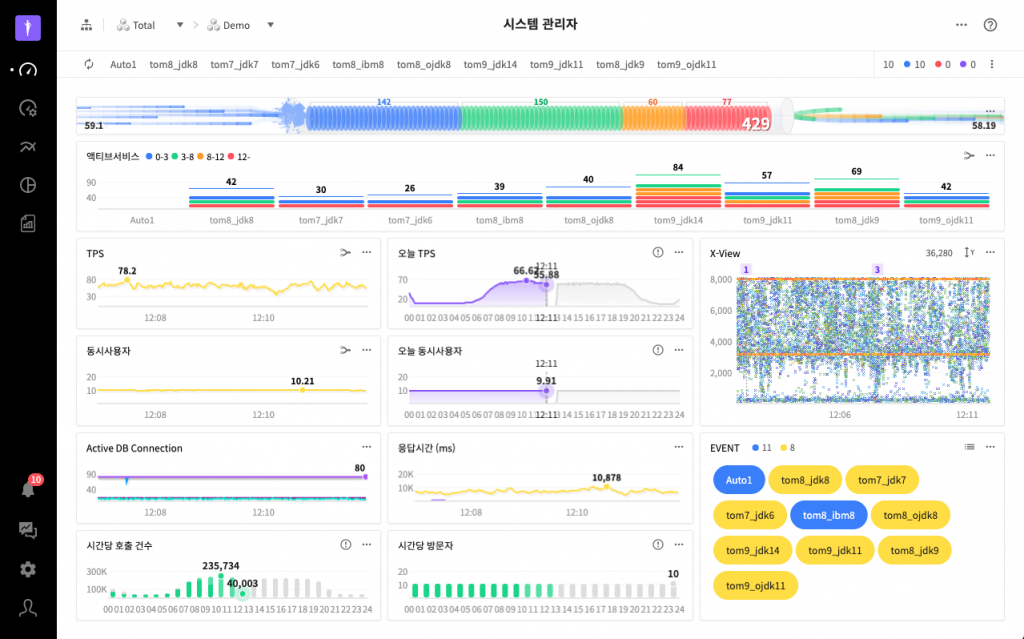
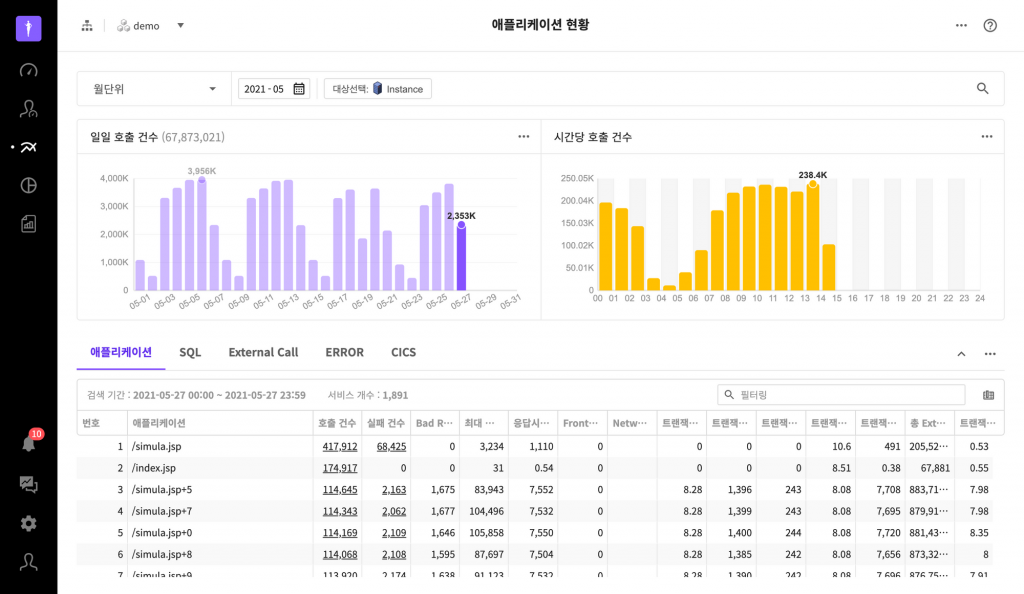
그래서 새로운 레이아웃에서는 내비게이션 위치를 화면 좌측으로 배치하여 수직 방향으로 콘텐츠 영역을 많이 확보할 수 있게 하였습니다.

더 심플하고 세련되게, 더 넓고 시원하게!!!! 😊

기존 분석/통계의 경우에도 우측에 하위 메뉴들이 계속 노출되어 있던 것을, 새로운 레이아웃에서는 레이어 형태로 띄웠습니다. 덕분에 수평 방향으로도 콘텐츠 영역이 확장되었습니다.

기존 제니퍼 레이아웃 이미지

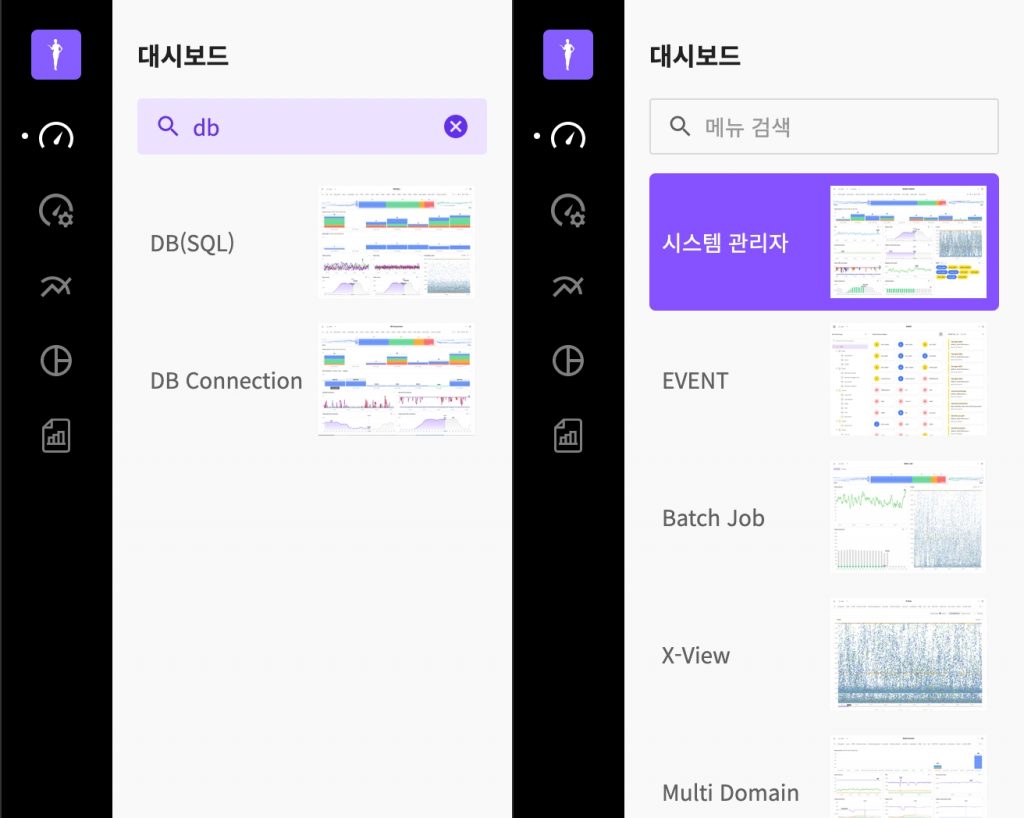
레이어로 표현된 메뉴 목록
내비게이션의 메뉴 아이콘 클릭시 그 하위 메뉴들의 이미지가 레이어로 뜨고, 각각은 방문 빈도 수로 정렬됩니다. 사용하고 싶은 메뉴를 클릭하면 해당 페이지로 이동하게 됩니다. 특정 메뉴를 자주 방문하는 사용자일 때, 그 메뉴가 상위에 노출되기 때문에 찾기 위해 헤매지 않아도 되겠죠? 😉 참고로, 사용자 정의 대시보드, 보고서의 경우는 해당 페이지로 바로 연결됩니다.
‘메뉴 검색’ 필드에서 메뉴 이름으로 검색하고 필터링할 수 있습니다.

또한, 각 메뉴와 그 하위메뉴들의 계층 구조를 알기 쉽고, 메뉴 이동 시 필요한 클릭 수를 줄여 사용자 경험이 향상되었습니다.
예를 들어 기존에 통계 > 일일 시스템 현황을 방문하기 위해서는,
‘Analysis/Statistics’ 클릭 → ‘Statistics’ 클릭 → ‘일일 시스템 현황’ 클릭, 총 세 번의 클릭이 필요했습니다.
그러나 새로운 내비게이션 구조에서는,
‘통계’ 아이콘 클릭 → ‘일일 시스템 현황’ 클릭, 총 두 번의 클릭으로 원하는 화면으로 이동할 수 있습니다. 훨씬 심플하고 이동이 간편해졌습니다.
알림

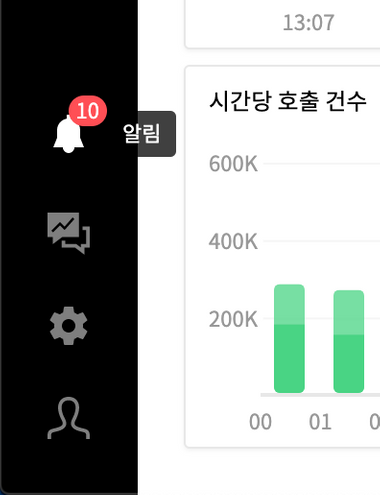
알림 아이콘을 클릭하면 레이어가 뜨고 실시간으로 업데이트되는 알람을 볼 수 있습니다. 아이콘의 숫자는 현재 읽지 않은 알람 수를 나타냅니다.

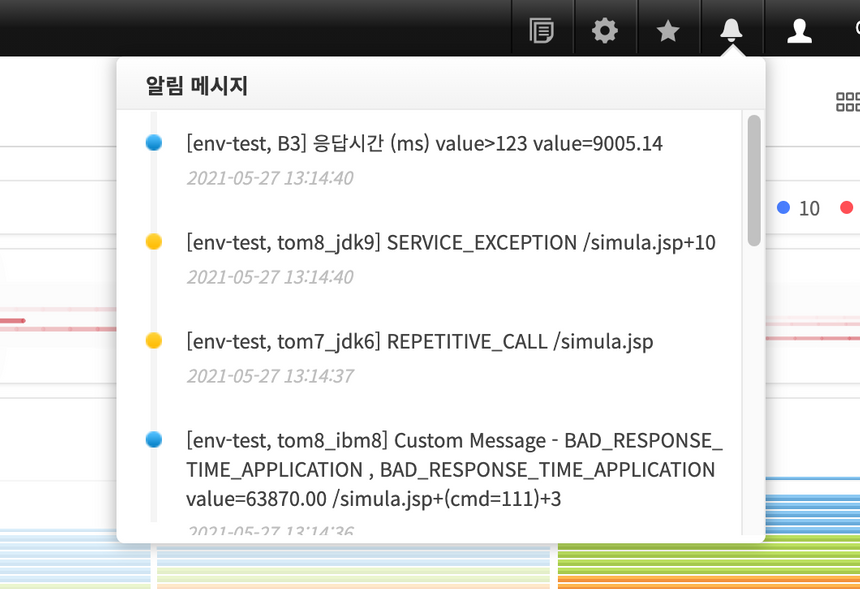
기존 알림 확인창이 가지고 있었던 제한된 영역과 그로 인해 시인성이 떨어지는 문제 등, 사용성을 저하하는 요인을 개선하기 위해 뷰포트 높이만큼 레이어 영역을 넓히고 전체적인 알람 박스 크기와 폰트 사이즈를 늘렸습니다.

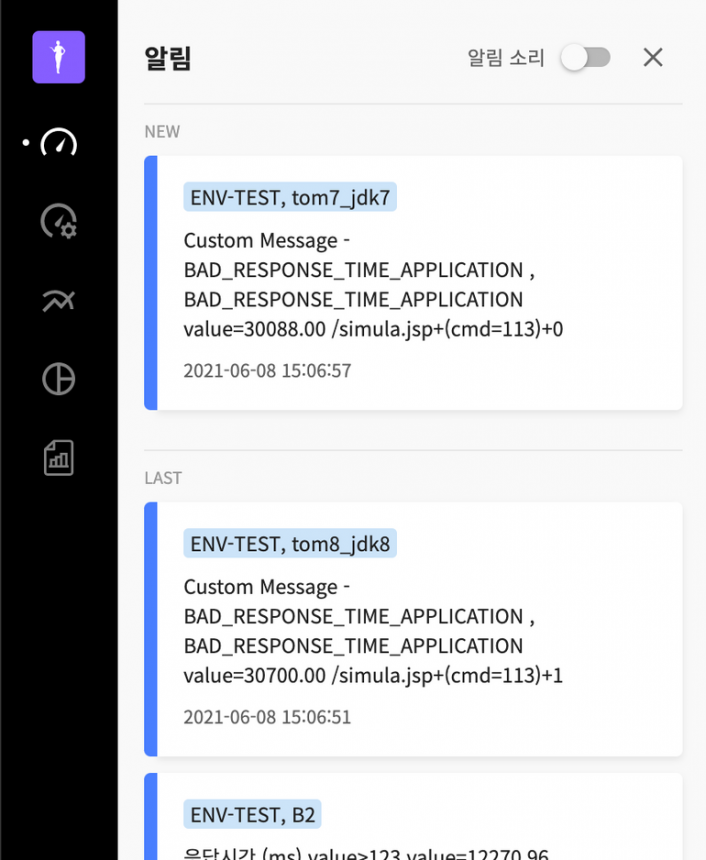
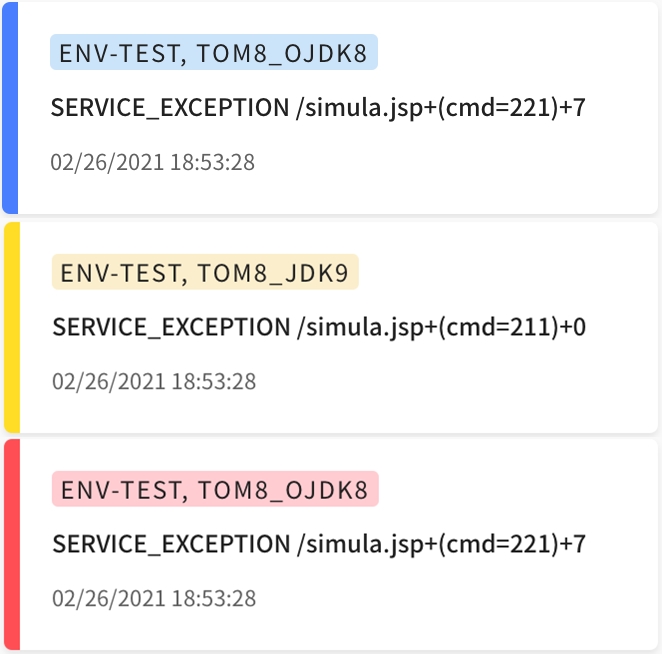
레이어의 ‘NEW’와 ‘LAST’는 각각 읽지 않은 알림과 읽은 알림을 구분해서 보여줍니다.

각각의 알림은 심각도에 따라 Normal → Warning → Fatal에 해당하는 색깔을 가집니다. 문제가 되는 알림을 클릭하여 상세 메세지를 확인하고, 트랜잭션 연관 분석 버튼을 클릭하면 해당 트랜잭션 분석 팝업으로 연결됩니다.

또한 ‘알림 소리’ 스위치를 토글하여 레이어 내에서 알림 소리를 끄고 켤 수 있습니다. 그 외 알림 보관 개수, 데스크탑 푸시 등의 세부 설정은 다음 파트인 새롭게 추가된 설정 화면에서 확인할 수 있습니다.
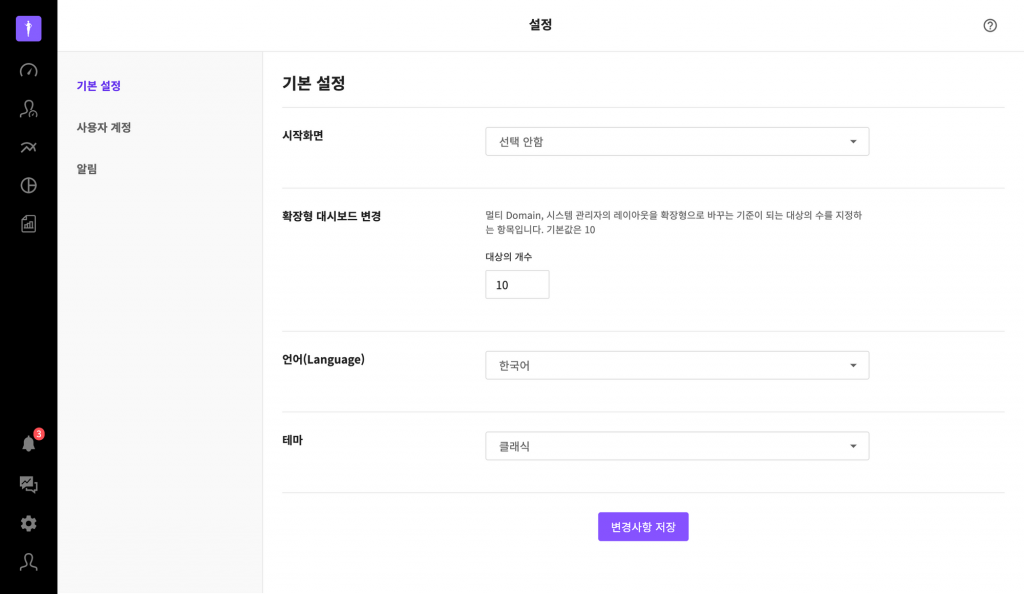
새로운 설정 화면

사용자 메뉴 > 설정을 클릭하면 새로운 설정 화면으로 이동합니다. 좌측의 네비게이션을 통해 테마와 언어 등의 기본 설정, 사용자 계정 설정, 알림 설정 등을 할 수 있습니다. 각각은 하단의 ‘변경사항 저장’ 버튼을 클릭하여 변경사항을 저장합니다.
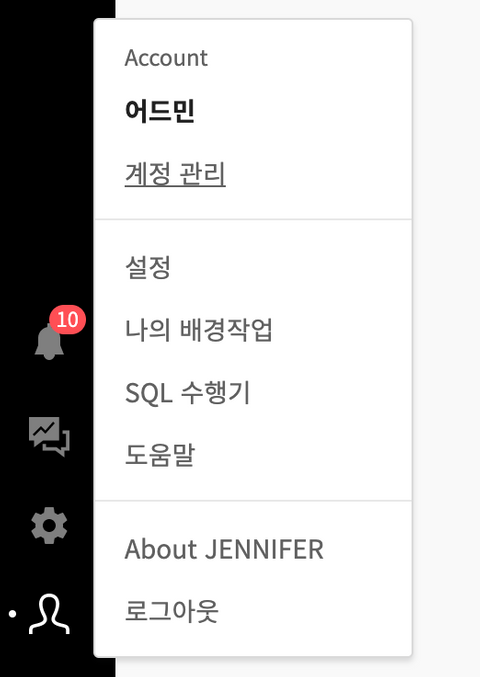
사용자 메뉴

사용자 메뉴 아이콘을 클릭하면 다음과 같이 사용자 계정 정보와 그 외 하위 메뉴들을 볼 수 있습니다.
새로운 레이아웃이 적용된 새로운 제니퍼 어떠셨나요? 내비게이션의 변화, 메뉴, 알림 더 심플하고 세련되졌지요? 😃 다음 아티클에서는 제니퍼의 새로워진 디자인 시스템, 브랜드 컬러에 대한 재미있는 이야기를 들려 알려드리겠습니다. 😘
