리뉴얼된 제니퍼 컬러 스타일 가이드

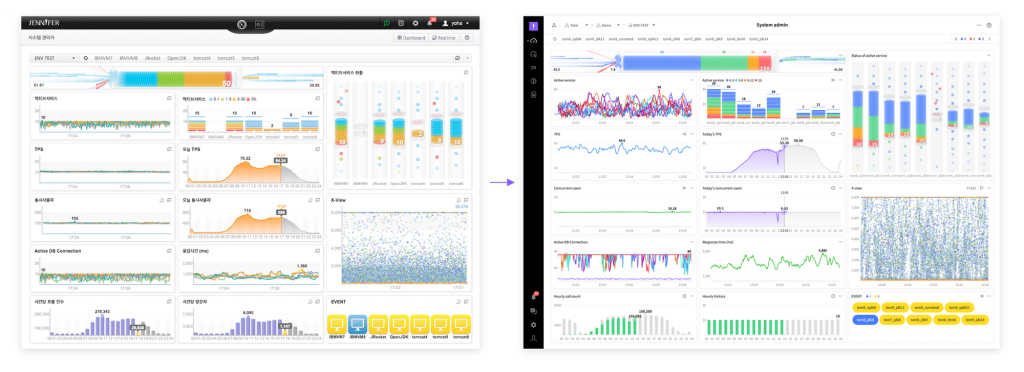
제니퍼 리뉴얼 프로젝트를 진행하면서 화면과 차트 색상, 즉 제니퍼 브랜드 컬러를 변경하는 작업을 진행하였습니다. 내비게이션에 이어, 눈에 띄는😜 변화가 아닐까 하는데요.
새로운 화면 디자인에 맞는 색상을 선정하고 이를 컴포넌트나, 차트, 또는 이벤트 등에 일관성있게 반영하는 작업과 함께, 사용하는 색상을 쓰임에 맞게 분류하고 구조화하여 좀 더 체계적으로 관리 할 수 있는 작업이 진행되었습니다.
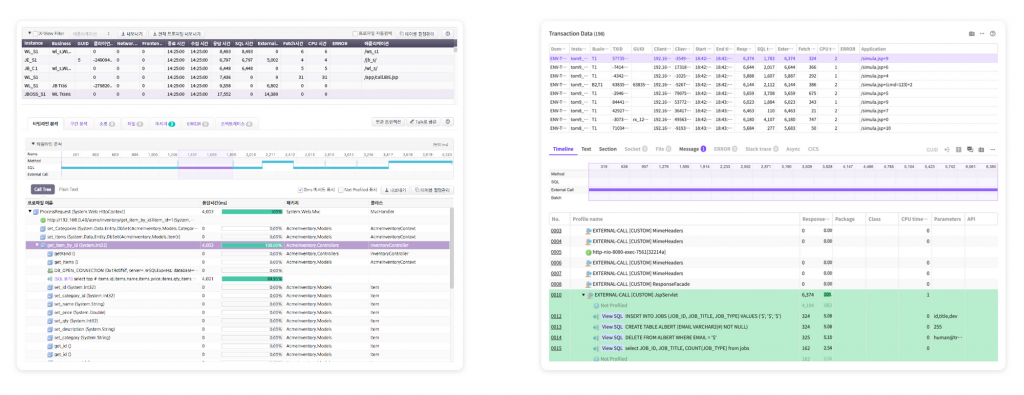
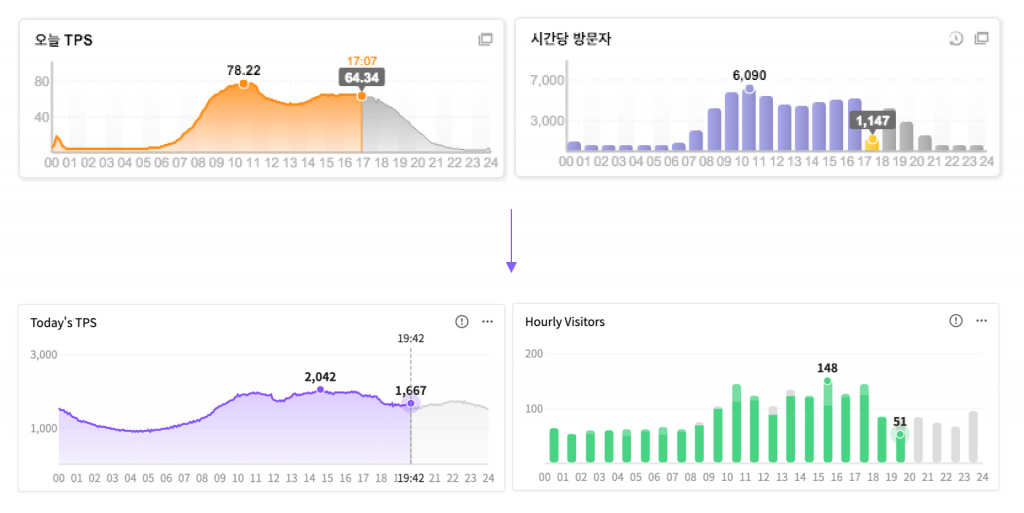
제니퍼 5.6.0에서는 기존의 브랜드 컬러보다 더 세련되고 산뜻하게 정리가 된 제니퍼 차트를 경험할 수 있습니다. 😘
더 심플하고 세련되게, 제니퍼 브랜드 컬러의 활용
기존에는 컬러를 사용할 때 명확한 기준이나 구체적인 스타일 가이드가 없다보니 새로운 화면이나 예외적인 상황이 발생했을때마다 감각에 의존해야만 했습니다. 필요할 때마다 색상을 생산하여 제작하다보니, 같은 계열의 색상이 규칙없이 무수히 생겨나게 되고 관리가 힘들 수 밖에 없었지요. 이런 이유로 정서적인 전달이 필요한 브랜드 색상을 사용할 때마다 어려움이 많을 수 밖에 없었습니다. 😂


제니퍼 리뉴얼 프로젝트를 시작하면서 새로운 제니퍼 화면에서는 제니퍼 브랜드 이미지가 스마트하고 세련된 이미지로 전달될 수 있도록 브랜드 컬러를 리뉴얼 하기로 결정했습니다.
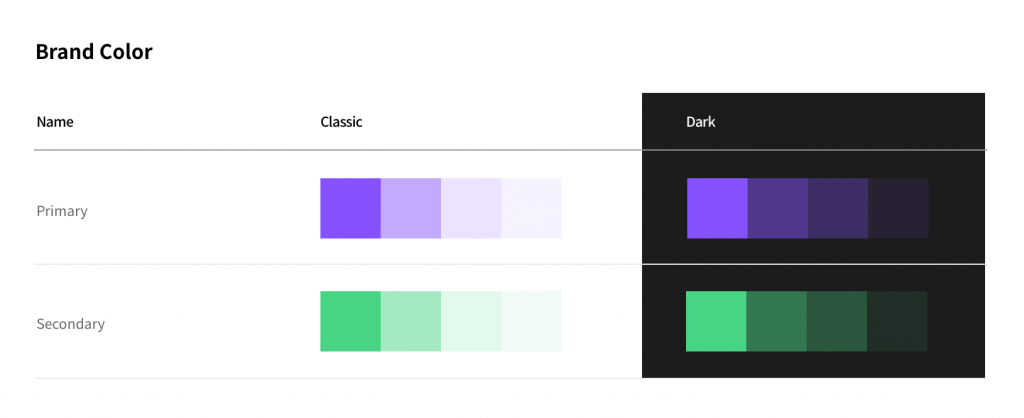
우선, 새롭게 색상을 선정하고, Primary와 Secondary 로 지정한 브랜드색상에 명도만 다르게 하여 한가지 톤으로 필요한 부분에만 포인트를 주었습니다. 데이터 분석에 있어 가장 중요한 사용자가 데이터를 인지하는데 방해되지 않게 정리 하였습니다.


단순하고 일관성있게 , 세부 정보를 구별하여 리뉴얼
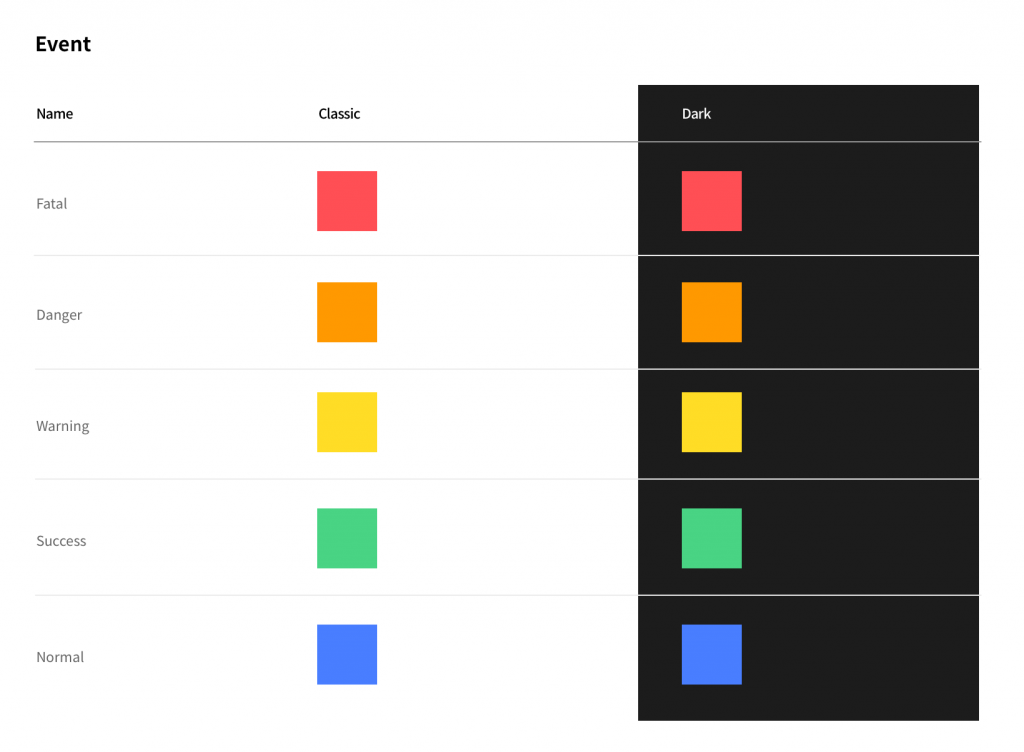
제니퍼에서는 이벤트를 표시하는 차트들이 화면의 다양한 부분에서 굉장히 많은데 의미적으로 거의 비슷한 ‘상태’를 보여주기 위해 사용한 비슷한 계열의 색상이 많았습니다.
이는 이벤트 색상을 제대로 체계화 하지 않은 데다 이를 관리할 시스템이 제대로 구축되지 않은 상태에서 화면이 추가될때마다 새로운 색상을 추가하여 사용해왔기 때문인데, 그라데이션이 들어간 경우의 색상까지 포함하면 실제로 사용한 색상은 더 많을 것으로 예상합니다. 리뉴얼 작업이 시급했습니다. 😒

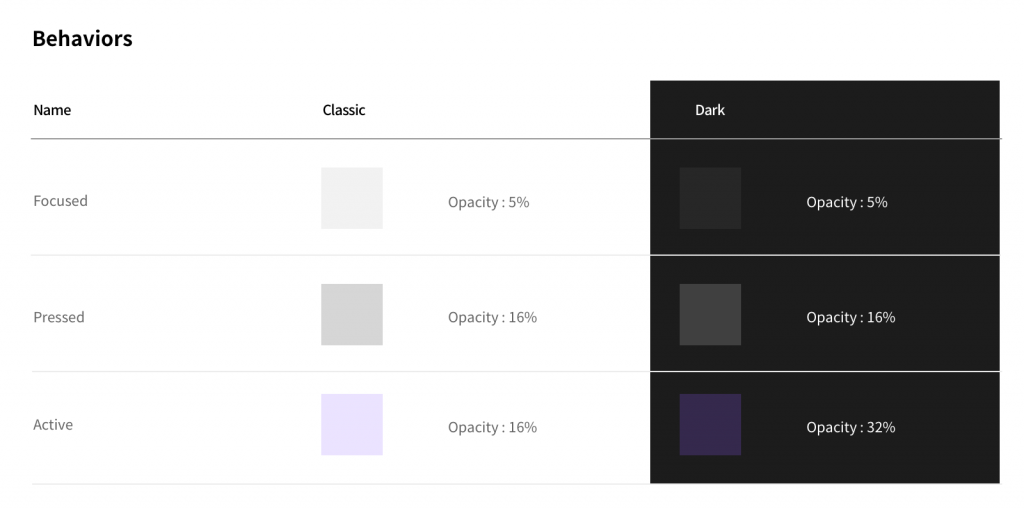
우선 비슷한 ‘상태’의 색상을 하나로 취합하여 일관성있고 전체적인 맥락에서 단순해 보이도록 수정했으며 행동 패턴에 따른 색상을 따로 분류하여 레이어드 하여 사용함으로써 색상 범위를 줄이는 작업을 진행했습니다. 그리고 앞으로도 쉽게 관리할 수 있도록 매뉴얼 작업을 진행 하였습니다. 😃

정리된 매뉴얼로 인해, 앞으로의 작업이 훨씬 수월해질 것으로 기대하고 있습니다~ 😍

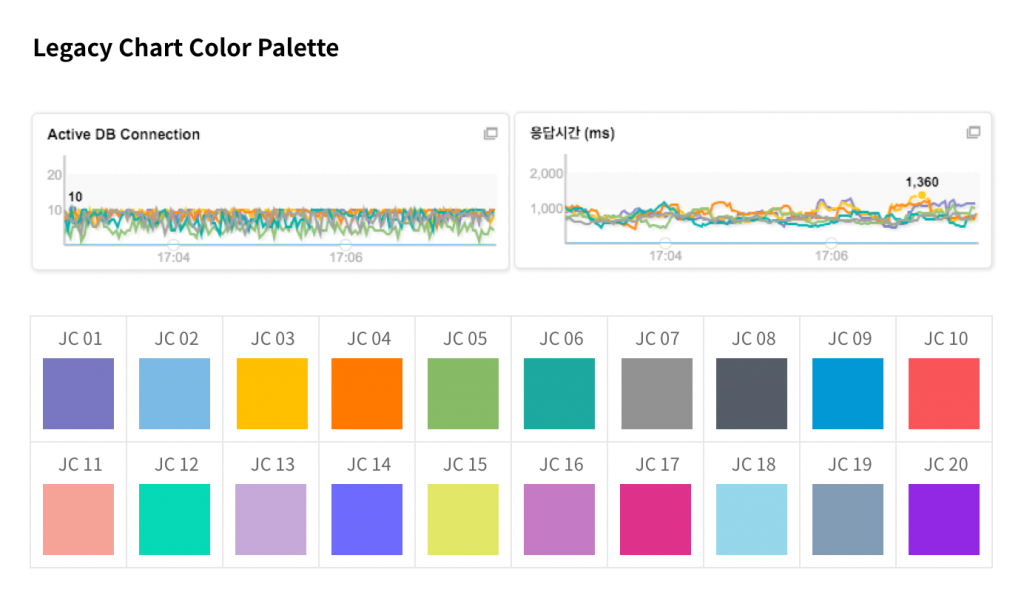
엣지 있는 차트 색상의 변화
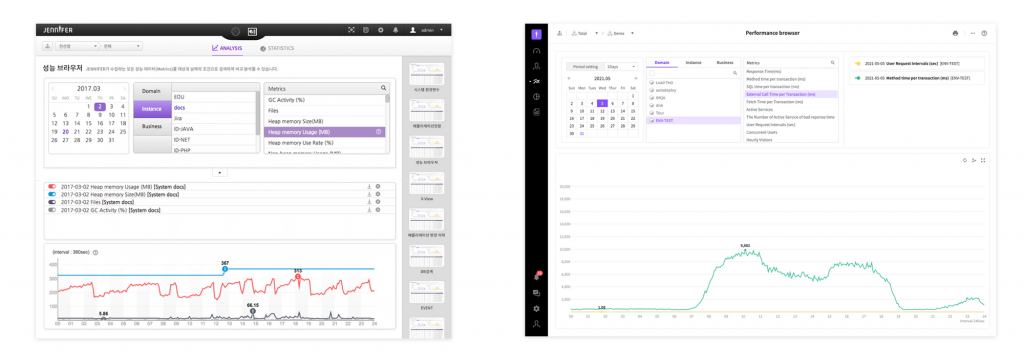
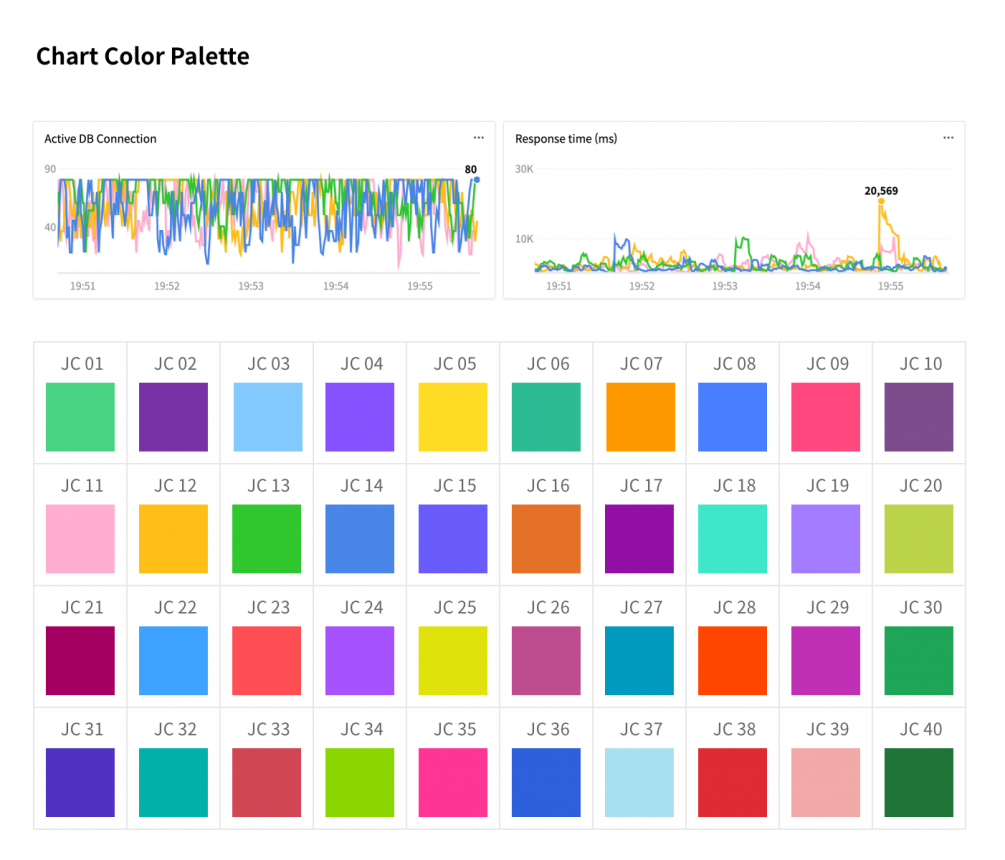
이번 리뉴얼에서는 차트 색상 팔레트에도 큰 변화를 주었습니다. 차트가 좀 더 눈에 띄고 선명하게 보일수 있도록 새로운 색상으로 변환하는 작업을 진행했는데요, 😉 보통 제니퍼의 차트 색상은 이벤트 색상을 제외하고 대부분 라인차트에서 활용되고 있고, 인스턴스의 개수가 수십가지 존재하는 고객사들이 많기 때문에 최대한 많은 색상을 사용해야 합니다.

기존에는 20가지 색상에, 데이터가 20가지를 초과하는 경우 색상값을 코드로 자동 생성하는 방식을 통해 다른색상이 생성되도록 하여 사용해왔는데, 이를 20가지에서 40가지로, 20가지의 조화로운 색상을 추가하였습니다.

많은 변화가 있었음에도 아직 모든 화면의 디자인이 다 리뉴얼된것이 아니어서 올해 하반기는 그러한 부분들의 단순화를 지속적으로 해나갈 예정입니다.
더 세련되고 엣지있게 변화할 다음의 내용을 기대해 주세요~😘
